Why is it so hard to get it right the first time?
Why is it so hard to get it right the first time?
Have you ever seen an unrelated test case that started failing after your recent code change? I’ve been there multiple times myself. Sometimes our tests didn’t even catch it and we ended up happily releasing broken software. Sooner or later a customer started complaining about a nasty bug and you’d get to start a hasty investigation and patching effort, throwing aside all other urgent tasks on your backlog.
How can you make this happen less in your daily software development?
There are already many ways how people try to avert these scenarios. For example, most IDEs have built in linters and other simple error checkers that give you instant feedback of syntax errors. Various tools are integrated to the build chain to report about possible issues, starting from compiler warnings. Good test coverage is naturally very important, provided that you run the tests often enough and preferably with some level of automation. But having even all of that doesn’t help you if you don’t know the dependencies of your codebase.
Senior developers know it inside-out
When you change one part of the system, many other parts are usually affected too, directly or indirectly. This means you have to know where to focus your testing effort. The question is, how do you find out efficiently? Obviously knowing your dependencies would make it a lot easier. Unfortunately it takes a lot time to learn and master the key dependencies in most codebases. Those dependencies also change continuously so you need to keep up. That’s why senior developers are often highly respected – they know the codebase inside-out and can understand and fix weird behaviour faster than others.
Let your whole team spot risks earlier
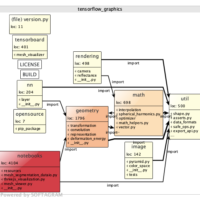
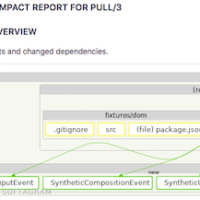
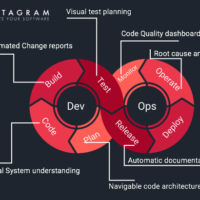
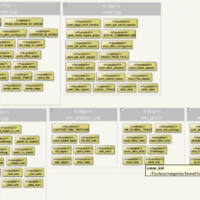
To let your developers focus on productive work it’s better to automate detection of risky changes. Did you know that’s possible too? Now, a dependency graph, like the one provided by Softagram, doesn’t lie. It is created by crunching through the whole codebase, line by line. Softagram puts your codebase on a visual map which is easy to navigate, like google maps. Using this map anyone in your team can detect risky changes earlier. Understanding the dependencies visually is a lot faster than by browsing the source code. This way you can focus your testing effort on the right places. As a result it becomes easier to avoid broken releases, keep the tight schedules and, in the end, ensure your customer satisfaction from upgrade to upgrade.

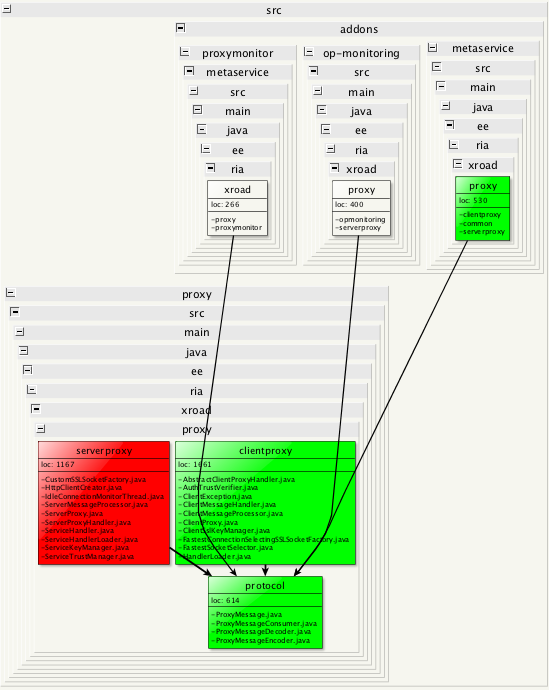
Example of direct dependencies in the x-road codebase (https://github.com/ria-ee/X-Road)
To learn more, ping us on the chat or contact sales@softagram.com – we’ll be glad to demonstrate this with your own codebase.